Flask是一个开源的易配置的web框架,基于Python进行书写
在flask 快速入门中,我们参照实例中的代码进行书写
首先我们建立一个app对象
1
2from flask import Flask
app = Flask(__name__)然后我们就可以使用
app.route("/route")这个装饰器书写每个页面的函数,如果需要在路由路径中使用变量,可以用<converter:parameter>的形式,用尖括号把变量扩起来1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
def root():
return "root page"
def hello_world():
return "hello world page"
def user_name_page(username):
return "user name is %s"%username
def user_id_page(user_id):
return "user %d" % user_idurl重定向问题
当访问一个地址@app.route("/projects/")的时候,当我们输入的地址没有斜杠时,浏览器会自动补全斜线
当访问一个地址@app.route("/project")的时候,当我们输入的地址没有斜杠时可以正确到达要访问的地址,当输入的地址有斜杠时,会发生一个404 not found的错误构造URL
既然我们可以自定义网页的路由地址,那么我们能否使用某个函数来自动生成一个复杂的地址呢?答案是肯定的,使用**url_for()**函数就可以构造复杂的路由地址。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22from flask import Flask
def index():
return "flasker"
def login():
pass
def hello():
return "hello world"
def profile(username):
return "user name is %s"%username
with app.test_request_context():
print url_for('index')
print url_for('login')
print url_for('login', next='/')
print url_for('profile',username='John Doe')这里用到了
app.test_request_context()方法,主要是用于在python shell中对flask代码进行调试,也就是不出现如下的代码1
2
3* Debugger is active!
* Debugger pin code: 197-159-436
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)HTTP方法
HTTP有多种访问url的方法,使用route装饰器传入methods参数可以改变访问方式1
2
3
4
5
6
def login():
if request.method = 'post':
do_the_login()
else:
show_the_login_form()下面简单介绍一下http方法:
- GET:浏览器告知服务器:获取页面上的信息并发给我
- HEAD:获取页面的HEAD信息并发给我
- POST:浏览器告知服务项,想在url上面发布新信息。服务器保证数据已存储且只存储了一次,是html发送数据到服务器的方法
- PUT:类似于post,但是存储过程触发了多次。这种请求允许浏览器与服务器之间的系统可以安全的第二次接受请求,而不破坏其他东西
- DELETE:删除给定位置的信息
- OPTIONS:给客户端提供一个迅速的方法弄清楚这个URL支持哪些http方法
静态文件
即使是动态web也需要静态文件,通常是CSS和JavaScript文件。flask可以通过在包所在目录中新建一个名为static的文件夹,在应用中通过/static即可访问
可以通过如下方法给静态文件生成URL,使用特殊的static端点名1
url_for('static',filename='style.css')
这个文件应该存储在文件系统中的
static/style.css模板渲染
python配备了一个
jinja2模块用于生成html文件
可以使用flask包中的render_template()方法来渲染模板,方法如下:1
2
3
4
5
6from flask import render_template
def hello(name=None):
return render_template('hello.html',name=name)此时flask会在templates文件夹下面查找
hello.html文件请求对象
要获取http的访问方法,要用到flask里面的request库中的method方法
1
2
3
4
5
6
7
8
9
10from flask import request
def login():
error = None
if request.method == 'POST':
if valid_login(request.form['username'],reuqest.form['password']):
return log_the_user_in(request.form['username'])
else:
error = 'invalid username/password'文件上传
用flask上传文件,只需要在HTML表单中设置
enctype="mutipart/form-data"属性已上传文件放在临时文件夹或者内存中,当然也可以通过
save()方法对其进行访问:1
2
3
4
5
6
7
8from flask import request
def upload_file():
if request.method == 'POST':
f = request.files['the_file']
f.save('/var/www/uploads/uploaded_file.txt')
...如果你想知道文件上传之前的文件名是什么,你可以使用
filename属性,不过这个属性可以伪造,因此并不值得信任,secure_filename()是值得信任的文件名获取函数1
2
3
4
5
6
7
8from flask import request
from werkzeug import secure_filename
def upload_file():
if request.method == 'POST':
f = request.files['the_file']
f.save('/var/www/uploads' + secure_filename(f.filename))- Cookies
如果在想访问网页中的cookies,可以使用
cookies属性:1
2
3
4
5from flask import request
def index():
username = request.cookies.get('username')如果想要设置网页中的cookies,可以使用
set_cookie对cookies进行存储1
2
3
4
5
6
7from flask import make_response
def index():
resp = make_response(render_template(...))
resp.set_cookie('username', 'the username')
return resp重定向和错误
可以使用
redirect函数把用户重定向到另一个地方,用abort函数来放弃请求并返回错误代码:1
2
3
4
5
6
7
8
9
10from flask import abort, redirect, url_for
def index():
return redirect(url_for('login'))
def login():
abort(401)
this_is never_executed()这个例子展现了从主页重定向到一个401页面的过程
响应
返回值应该是一个状态码,假如有如下视图:1
2
3
def not_found(error):
return render_template('error.html'),404只需要把值传递给
make_response(),获取结果对象并修改,然后再返回:1
2
3
4
5
def not_found(error):
resp = make_response(render_template('error.html'),404)
resp.headers['x-something'] = 'a value'
return resp会话
除了请求对象以为,还有一个
session对象,允许在不同请求间存储特定用户的信息。是基于cookies实现的,不过在cookies上面进行了密钥签证,用户可以查看你的cookies,但是如果不知道密钥的话是无法修改的要使用
session对象,需要设置一个密钥,方法如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28import os
from flask import Flask, request, session, redirect, url_for, flash, escape
app = Flask(__name__)
def index():
if 'username' in session:
return 'log in as %s' % escape(session['username'])
else:
return 'you are not logged in'
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''<form action="" method="post">
<p><input type=text name=username>
<p><input type=submit value=login>
</form>
'''
def logout():
session.pop('username',None)
return redirect(url_for('index'))
app.secret_key = os.urandom(24)消息闪现
使用flash()可以闪现一条消息,要操作消息本身请使用get_flashed_messages()日志记录
flask有自带的日志记录系统,使用方法如下:1
2
3app.logger.debug('a value for debuging')
app.logger.warning('warning occurred',42)
app.logger.error('an error occured')整合wsgi中间件
wsgi是指网络服务器网关接口,主要用于描述一个网页服务器如何与网页应用交互,使用方法如下:1
2from werkzeug.contrib.fixers import LighttpdCGIRootFix
app.wsgi_app = LighttpdCGIRootFix(app.wsgi_app)在自己主机上托管网页
17.1 安装Apache
首先安装apache(阿帕奇),这个软件主要是用于部署网页,下载方法如下:
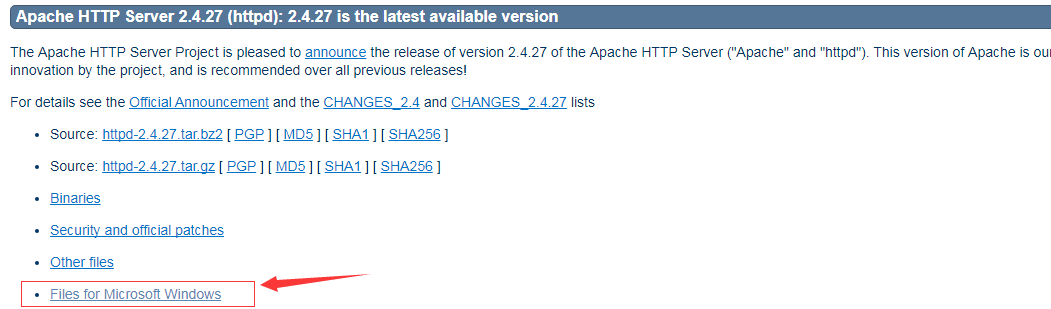
①登录apache下载网站,找到如下的for windows的软件
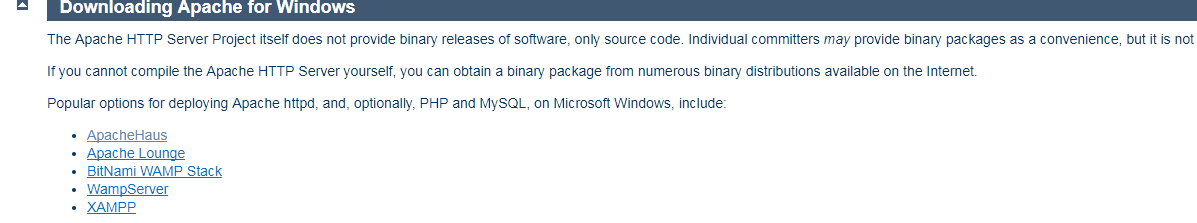
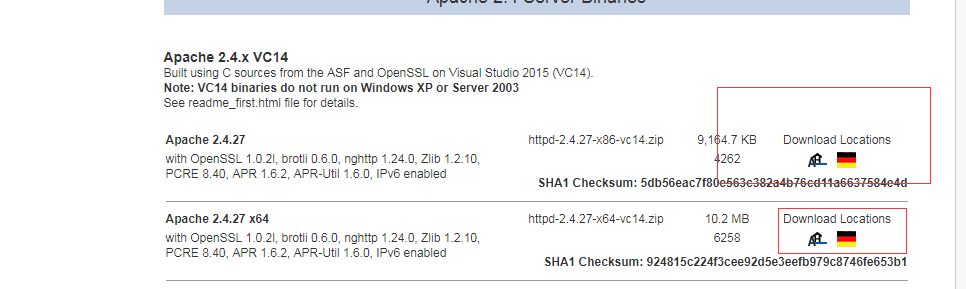
②选择下图中的任意一个第三方平台进行下载,会得到一个压缩包


解压压缩包得到名为apache的文件夹,首先要修改/Apache24/conf/htttpd.conf,将其中Define SRVROOT "/Apache24"改为其现在的路径Define SRVROOT "D:/program files/Apache24",
再把Listen 80改为Listen 88(因为80端口可能已经被占用);
然后,我们需要修改/Apache24/conf/extra/thhpd-ssl.conf以及/Apache24/conf/extra/thhpd-ssl.conf文件中的Listen 443改成Listen 444(因为443端口路被cmd占用)
通过cmd进入Apache24/bin,输入httpd.exe -k install -n apache,这条指令的意思就是安装httpd.exe程序为Windows服务,名称为apache,之后你就可以通过ApacheMonitor.exe直接打开或者关闭Apache。
③为了验证Apache是否安装成功,我们需要在打开Apache服务的时候,访问127.0.0.1,如果看到如下界面,表示安装成功: